Figma qu’est-ce que c’est ?
Figma est un outil en ligne de design UI pour les sites web et applications.
Disponible pour PC, mac, Android, Windows ou sur navigateur web, Figma est un outil accessible par tous. Facile d’utilisation et de prise en main, c’est un outil intuitif quelque soit le niveau de la personne qui l’utilise. En plus, la plateforme permet d’évoluer rapidement et propose de nombreuses fonctionnalités qui font de Figma un outil complet et professionnel.

Sa particularité ? C’est une plateforme collaborative qui permet de travailler en temps réel en équipe ou avec ses clients. Chaque personne ayant accès au projet peut donc écrire des commentaires directement sur le projet. Cela permet de récupérer du feedback directement sur le design et de pouvoir interagir plus facilement et plus rapidement.

L’aspect pratique : le travail est automatiquement enregistré avec la possibilité d’avoir accès à l’historique des différentes versions.
Pourquoi on utilise l’outil Figma ?
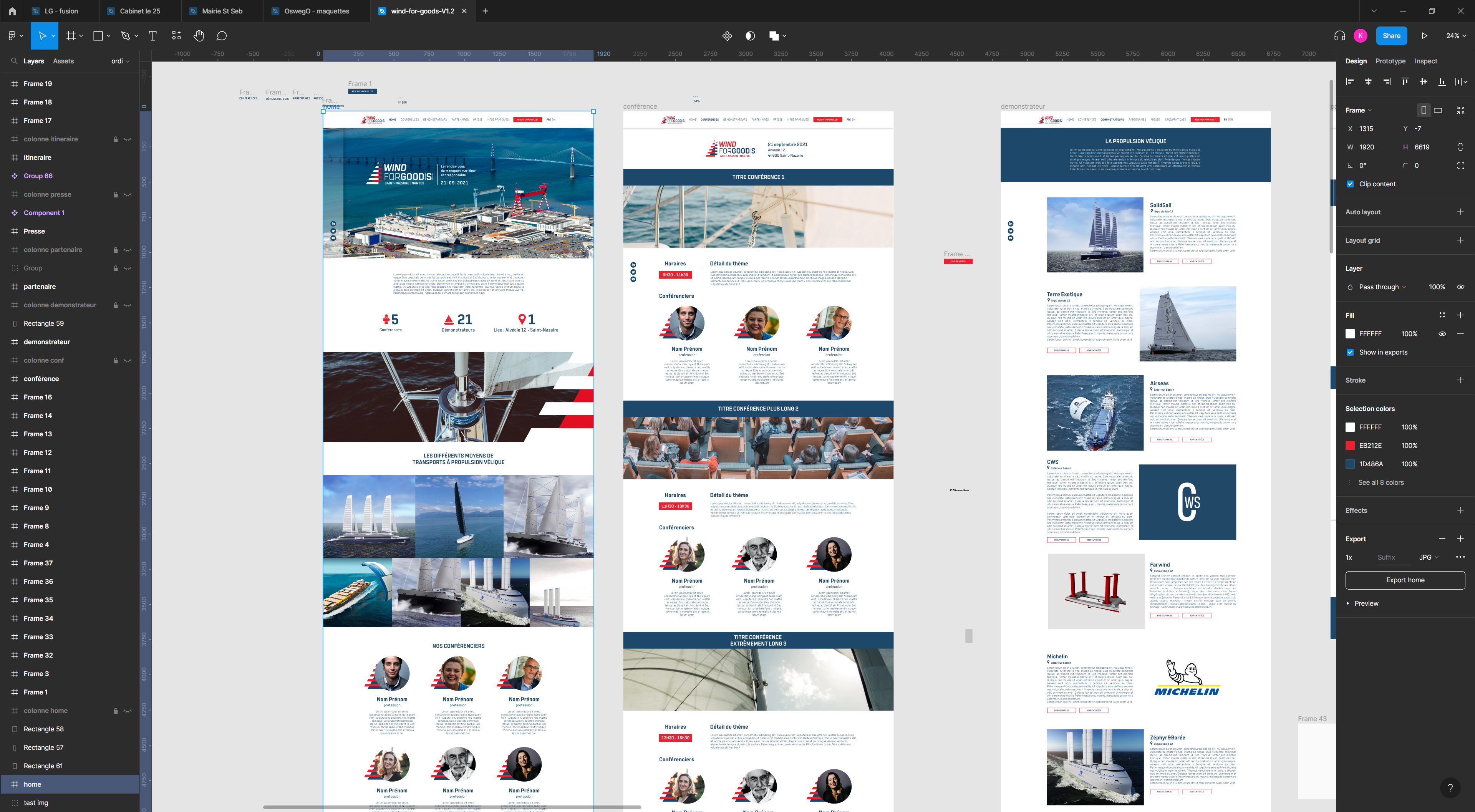
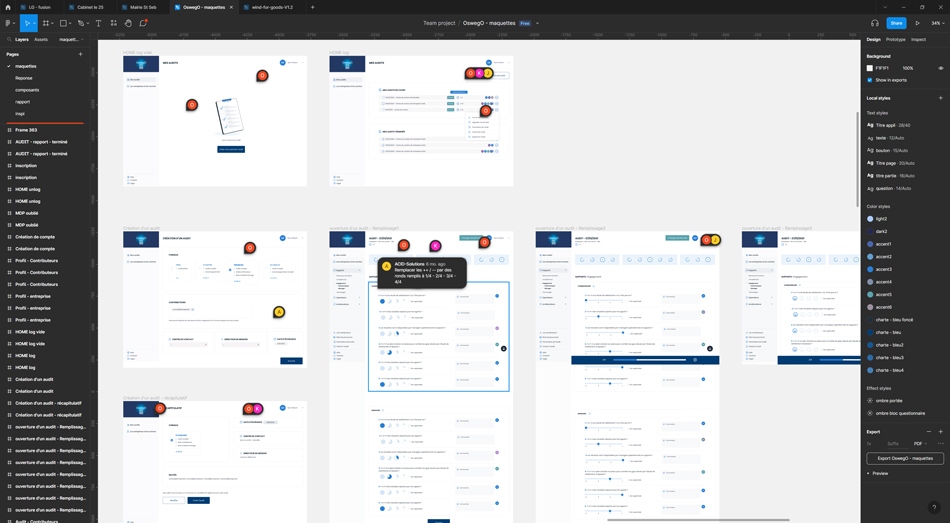
À l’agence, le Pôle Créa a ajouté Figma à la liste de ses outils pour la réalisation de ses wireframes et ses maquettes. Pourquoi ce choix ?
« C’est un outil beaucoup plus intuitif et fluide que la suite Adobe classique, en tout cas pour le web. Le fait de pouvoir faire des prototypages est également un atout majeur de cet outil. »
Nous avons interrogé Karine, notre Directrice artistique sur les + mais aussi les - de l’outil Figma.
Les + :
- Grande communauté de designers, donc de nombreux tutos disponibles.
- De multiple plugins (pictos, images, animations, contenus, ... ).
- Accessible partout où il y a internet.
- Possibilité pour des développeurs de directement récupérer les éléments à intégrer (typos, pictos, ...). Cela permet de gagner du temps car nous n’avons plus besoin de faire de découpage ou de réaliser un document style guide.
- Les composants et l'Auto layout qui rendent le travail fluide et rapide, c’est presque magique !
- Le prototype animé pour un rendu fidèle et une projection simple pour le client, comme si son site était en ligne.
Les - :
- Les deux barres latérales qui ne peuvent pas être masquées, ce n’est pas confortable sur les petits écrans.
- Les raccourcis qui sont différents de la suite Adobe.
- Inutilisable hors réseau.